【評判】デザスタ|口コミやリアルな体験と感想!徹底解説

未経験からWebデザインを学び、転職やフリーランスとして活躍したいと考える人が増えています。
中でも、実践的なスキルを効率よく学べて、キャリア支援も手厚いと評判の「デザスタ」は、多くの受講者から注目を集めています。
しかし、いざデザスタを利用しようと思っても、さまざまな不安や疑問を感じる方も多いのではないでしょうか?
- 未経験からWebデザインスキルを習得したい
- 現役プロから本物のスキルを学びたい
- 完全オンラインで働きながらでも学習したい
- 稼げるスキルを習得して年収を上げたい
- キャリア相談や転職・副業についてもサポートを受けたい
- 迷うことなくスキルを習得したい
この記事では、デザスタのサービス内容や利用者の評判、どんな人に向いているか、実際に受講するメリット・デメリット、カリキュラムの特徴など、入会前に確認しておきたいポイントをわかりやすく解説します。
デザスタを活用して、未経験からでも即戦力となるWebデザインスキルを身につけ、理想のキャリアを実現しましょう。
デザスタ
メリット
- マンツーマン型のWebデザイナースクール
- 初心者から学習可能
- 完全オンラインで働きながらスキル習得可能
- 24時間対応チャットで無制限に質問可能
- 卒業時実績が5つできる
- カリキュラムは期間の制限なく閲覧できる
- キャリアサポート
- 無料説明会が充実
デメリット
- 受講料金が公開されていない
\ 未経験から4ヶ月でWebデザイナーのスキルを習得 /
無料相談+キャリアサポート
Webデザインスクールを比較した記事も参考にしてください。
あわせて読みたい


【厳選比較】オススメのWebデザインスクール30選|評判や料金を徹底解説
WebデザインスクールでWebデザインスキルを習得して転職やスキルアップなど仕事に活かしたいと思う人も多いと思います。 いろいろなスクールがあるけどどれが良いの? …
目次
デザスタの概要

| 項目 | 内容 |
|---|---|
| 運営会社 | パスクリエイト株式会社 |
| おすすめポイント | マンツーマン型のWebデザイナースクール 初心者から学習可能 完全オンラインで働きながらスキル習得可能 200本以上の動画が見放題 講師は全員現役のデザイナー・エンジニアで構成 24時間対応でいつでもチャットで無制限に質問可能 卒業時実績が5つできる カリキュラムは期間の制限なく閲覧できる キャリアサポート 無料説明会が充実 |
| コース | Webデザイナー育成コース |
| 主な対象年代 | 20代〜40代 |
| 利用可能エリア | 全国 完全オンライン対応 |
| 無料相談 | 無料相談あり |
デザスタはパスクリエイト株式会社が運営するマンツーマン型のWebデザイナースクールです。
利用は完全オンライン対応で、未経験からでも4ヶ月でWebデザイナーのスキルを習得可能です。
完全オンラインで働きながらスキル習得可能で、働く時間や子育てなどライフスタイルに合わせて講義を受講をすることができます。
講師は全員現役のデザイナー・エンジニアで直接指導を受けることで、プロの技術や考え方を学ぶことができます。
カリキュラムはデザイン6回+コーディング6回で、毎回の課題をクリアすることで実践スキルを習得することができます。
学習を進める上での疑問点や質問などはいつでも24時間質問をすることができ、問題を解消しながら学習ができ挫折しにくい環境が整備されています。
学習中に使用したカリキュラムは期間の制限なく継続して閲覧することができるので、自分のタイミングでじっくりと復習をすることができます。
キャリアサポートがあり、ひとりひとりにキャリアプロデューサーがつき、転職や副業・フリーランスなどについてサポートを受けることができるのも良い点です。
無料説明会が充実していて、学習内容やサポート・不明点の解消ができ、事前に自分に合うサービスなのか確認することができ安心して利用することができます。
デザスタはマンツーマン型のWebデザイナースクールで短期間でスキルを習得したい人に利用がおすすめです。
\ 未経験から4ヶ月でWebデザイナーのスキルを習得 /
無料相談+キャリアサポート
デザスタの評判・口コミ

| 良い評判・口コミ | 悪い評判・口コミ |
|---|---|
| プロの的確なフィードバックが貰える 実務で通用するスキルを習得できる テクニックや効率的なやり方などを学べる 在宅で子育てしながら学習できる | やっぱりけっこうスクールは高額 |
悪い口コミ・感想
webデザインを学ぼうと思ったけどやっぱりけっこうスクールは高額
デザスタに関する悪い口コミで多く見られるのは「受講料金が高額である」という点です。
特にWebデザインをこれから学ぼうと考えている未経験者にとって、金額面での不安は大きく、事前にしっかり検討する必要があります。
内容やサポートが充実している分、費用に見合う価値があるという声もありますが、金額が明示されていないため、無料説明会での確認が必須です。
コスト面を重視する方は他のスクールと比較検討してみるのもよいでしょう。
良い口コミ・感想
やはりプロに見てもらえて、的確なフィードバックをもらえ、実務で通用するスキルを身につけられることがとても大きな学び
思いきって講座受けてよかったです。やはりプロに見てもらえて、的確なフィードバックをもらえるので自分のスキルの何が合ってて、何が足りないのかがちゃんとわかり、データ作りからちゃんとチェックしてもらえて、実務で通用するスキルを身につけられることがとても大きな学びでした。
他の方へのフィードバック動画も非常に勉強になりました。課題はとても実践的なので最初は難しいですが、動画でちゃんとフィードバックいただけるので何回も見返してできるようになるまで取り組めますし、できるようになった時の喜びはとても大きかったです。
Google
ちゃんと見てもらえるという安心感もあり前向きに勉強できました。ありがとうございました!
プロの講師の方から直接デザインやコーディングの知識やテクニックを学べるだけでなく、制作物の添削までしていただけて、どのようなことに注意すべきかや自分で考えてみる力などを身につけることができました。
4ヶ月でできることが増えました!
プロの講師の方から直接デザインやコーディングの知識やテクニックを学べるだけでなく、制作物の添削までしていただけて、どのようなことに注意すべきかや自分で考えてみる力などを身につけることができました。
細いところまでしっかり指導してくださるので、実践の場でもすごく役にたつスキルを学ぶことができる環境だと思います!
入会して本当によかったです!4ヶ月間、ありがとうございました。
Google
Illustratorコースの体験や入門で、デザスタのコースは体験していたのですが、2ヶ月丸々のグラフィックコースは本当に充実した、辛い時もありましたが素敵な日々をおくらせていただきました!
Illustratorコースの体験や入門で、デザスタのコースは体験していたのですが、2ヶ月丸々のグラフィックコースは本当に充実した、辛い時もありましたが素敵な日々をおくらせていただきました!
Google
他にはないフィードバックの動画、一緒に参加の方の課題やフィードバックを見られるのもとても勉強になります。
ありがとうございました✨
ソフトの使い方や、より良い見せ方を指導してもらい、仕事を依頼されるレベルにまで成長することができました。
とってもためになります。
オンライン講義と6つの課題に取り組みました。課題提出後、プロのデザイナーに動画で添削をもらい、修正後次の課題に取り組めます。
ソフトの使い方や、より良い見せ方を指導してもらい、仕事を依頼されるレベルにまで成長することができました。
Google
プロの方の手元を見れることはなかなか無いので、テクニックや効率的なやり方などを学べるのはかなり大きいと思います。
与えられた課題で実際に手を動かし、それに対するフィードバックを動画でいただけるのできちんと身につきます。
講師の方はお忙しいにも関わらず夜中も対応してくださり、夜しか時間の取れない自分にとっては大変ありがたかったです。
プロの方の手元を見れることはなかなか無いので、テクニックや効率的なやり方などを学べるのはかなり大きいと思います。
また、他の方のフィードバックも見ることができるのでそこでの学びも大きかったです。日々の生活をしながら期間が限られた中で課題をこなしていくのはかなりハードでしたが、終わってみるとかなりやり切った感があり、充実していたと感じます。
自分にとって覚悟のいる料金でしたが、確かに身につき自信に繋がったので受講して本当に良かったです。やる気のある方はデザスタおすすめです!
Google
全くツール(IllustratorやPhotoshop)を触った経験がない自分でも3ヶ月で自身のポートフォリオ作成までできるようになりました
毎週のオンライン講義(デザインとコーティング分けて)は、本当に毎回内容が濃い。1クラスも少人数なので(4〜5人程度)、疑問点もその場で質問・解決しやすい。また実際にツールを触りながら進めていくので、ただ動画を見ながら学ぶものとは習得レベル・スピードともに段違い。全くツール(IllustratorやPhotoshop)を触った経験がない自分でも3ヶ月で自身のポートフォリオ作成までできるようになりました。本気でwebデザイナーとしてのキャリアを進んでいきたいならおすすめです。
Google
私が受講した期は3人とも経験者だったので、講師の方々は「教えることはない」等とよく冗談混じりにおっしゃっていましたが、講座の内容はとても勉強になりました。
すでにデザイナーとして働いていますが、学び直しのつもりで受講しました。
私が受講した期は3人とも経験者だったので、講師の方々は「教えることはない」等とよく冗談混じりにおっしゃっていましたが、講座の内容はとても勉強になりました。
また、説明が分かりやすく、講座は少人数制で分からないところはその都度質問することができ、充実した時間になりました。
ありがとうございました。
Google
また一歩成長!こんな遅い時間に授業してくださる先生には感謝しかありません
お話をして、本気でやってみたい!と行動する勇気までもらえたデザスタに決めました
同じ境遇の方がいっぱいで講義もめちゃくちゃ勉強になりました
デザスタのfigma体験講座の3日目✋アニメーションが面白くて🥰集中してfigmaを触れて良かったです
フィードバックが早く、添削対応時間も長く、子育て中でもモチベ保ってやり切ることができた!
基礎から応用まで内容に含まれており、初めて学んだデザインについて多くのことを知ることができたのでとても満足です。
基礎から応用まで内容に含まれており、初めて学んだデザインについて多くのことを知ることができたのでとても満足です。
必死になれた3ヶ月でした!何も知らなかったところから、必死になって取り組んだことで達成感を味わうことが出来ました。純粋に楽しかったです!
デザスタ公式サイト
在宅で子育てしながらどこまで出来るか最初は不安でしたが、なんとか最後までやりきることができました。
カリキュラムが本当に実践的だと思います。
在宅で子育てしながらどこまで出来るか最初は不安でしたが、なんとか最後までやりきることができました。
実際にプロの操作を見ることによって、1つしか作成方法がないという思い込みが一瞬で覆されました。独学だとなかなか気づくのに時間がかかってしまうことかな、と思うので。
デザスタ公式サイト
一から基礎を学べてなおかつ必要な部分をかいつまんで応用が効く部分の基礎をしっかりと学べたこと、また調べる力を同時に養うことができました
一から基礎を学べてなおかつ必要な部分をかいつまんで応用が効く部分の基礎をしっかりと学べたこと、また調べる力を同時に養うことができました。とても充実した3ヶ月でした。何よりも金額以上の価値を得られたこと。また、プロの方の考え方、効率を意識することをしっかりと学べた気がします。
デザスタ公式サイト
課題のフィードバックは細かいところまでチェックしてくださったのと、授業内で講師からの操作手順、再現方法を知ることができたのでよかった。
目の前で講師の方が操作しているのを見れるのはすごい勉強になりました。
現場での経験を交えて最適解を教えてくださるので大変勉強になった。
課題のフィードバックは細かいところまでチェックしてくださったのと、授業内で講師からの操作手順、再現方法を知ることができたのでよかった。
デザスタ公式サイト
デザスタの良い口コミでは、「実務で通用するスキルが身についた」「プロからのフィードバックが非常に役立つ」といった声が多く見られます。
課題が実践的で、動画による添削や他人のフィードバック閲覧も可能なため、学びの質が高いと評価されています。
また、IllustratorやPhotoshopが未経験でも短期間でポートフォリオ作成が可能になったという意見もあり、初心者にとっても安心の学習環境が整っていることがわかります。
特に少人数制授業と丁寧なサポート体制が高く評価されています。
\ 未経験から4ヶ月でWebデザイナーのスキルを習得 /
無料相談+キャリアサポート
デザスタの利用がおすすめな人

こんな人にデザスタがおすすめ!
- 未経験からWebデザイナーを目指している
- 短期間で集中的にスキル習得したい
- 副業やフリーランスで活躍できるスキルを習得したい
- プロに直接指導してほしい
- チャットでいつでも無制限に質問したい
- キャリアサポートもあると嬉しい
デザスタの利用者の特徴
- 年齢層:20代〜40代
- 完全初心者からWebデザインスキルを習得したい人
- フリーランス・副業・転職志望・キャリアアップしたい人
デザスタの利用がおすすめな人は、20代〜40代で完全初心者からWebデザインスキルを習得したい人やフリーランス・副業・転職志望・キャリアアップしたい人です。
デザスタのコース・料金

Webデザイナー育成コースの概要
| 項目 | 内容 |
|---|---|
| 一括料金(税込) | 説明会でお伝え |
| 月額料金(税込) | 分割可 |
| 学習期間 | 4ヶ月間 |
| 学習方法 | 完全オンライン |
| アウトプット重視の実践型カリキュラム | |
| コーチは全員現役Webデザイナー | |
| 未経験からの学習 | |
| 3〜5名の少人数制授業 | |
| 24時間マンツーマンサポート | |
| オリジナルポートフォリオ制作 | |
| キャリアサポート |
デザスタのコースはWebデザイナー育成コースのみになります。
受講期間は4ヶ月で全12回の講義+作品制作を通して未経験から実践レベルのスキルの習得が可能です。
12回の講義はデザイン6回+コーディング6回で、毎回の講義で課題が出されて課題制作をしていきながら技術を身に着けていきます。
完全オンラインで受講日程は生徒に合わせて貰うことができるので、在職中や子育て中の人でも学習をすることができます。
使用ツール
- Photoshop
- Illustrator
- Figma
デザスタでは、Webデザインの実践スキルを習得するために「Photoshop」「Illustrator」「Figma」といった主要なデザインツールを使用します。
Photoshopでは画像加工やデザイン制作、Illustratorではロゴやアイコン制作、FigmaではWebサイトのUI設計やプロトタイプ作成を学ぶことができます。
いずれも現場で使われている定番ツールであり、未経験者でも基礎から丁寧に学べるため、実務に直結するスキルを着実に身につけられるのが特長です。
これらのツールを使いこなせるようになることで、ポートフォリオ制作や案件対応に自信を持って取り組むことができます。
学べるスキル
- Photoshop
- Figma
- CSS
- Sass
- ポートフォリオ制作
- Illustrator
- HTML
- JavaScript
- GitHub
- レスポンシブWebデザイン
デザスタで学べるスキルは、Webデザインとコーディングの両面にわたっており、未経験からでも実務で通用するレベルを目指せます。
PhotoshopやIllustratorでのビジュアルデザイン制作、Figmaを活用したUI設計、そしてポートフォリオ制作までを体系的に学びます。
さらに、HTMLやCSS、Sassといったマークアップ技術や、JavaScriptによる動的なサイト構築、GitHubを使ったソース管理など、現場で求められるスキルをバランスよく習得可能です。
レスポンシブWebデザインも学べるため、スマートフォン対応のサイト制作にも対応できるようになります。
実践を重視したカリキュラムで、幅広い分野に対応できるWebデザイナーを目指せる環境が整っています。
カリキュラム
| 講義 | 学習内容 |
|---|---|
| WEBデザイン基礎 | デザインとは WEBデザインのワークフロー アプリケーションについて WEBデザイン用語基礎 レイアウト基礎 データ作りの基礎 |
| デザイン4原則 | 近接、整列、強弱、反復 デザイン4原則の使う順番 デザイン4原則実践 |
| フォント・文字組・配色 | フォント(書体)について 文字組について 配色について 色の機能について 色の印象について |
| LPデザインの流れを掴む | LP構成要素確認 LP作成実践 ワイヤーフレーム作成 レイアウトの調整・デザイン |
| レイアウト基礎 | ターゲットの設定や確認 目的や世界観の設定 ターゲットが興味を持つ情報の選定 デザインレイアウトの方向性 ワイヤーフレームを作成 |
| レイアウト応用 | 視線・行動の誘導 Zの法則、Fの法則 メリハリのつけ方 ジャンプ率の3つのポイント 業種別デザイン |
| HTML,CSSとは? | コーディングするための準備 HTMLを理解する CSSを理解する HTMLを簡単にかいてみる CSSを簡単にかいてみる |
| HTML,CSS応用 | 横並びレイアウトを実装しよう CSSリセット レスポンシブ基礎 Chromeデベロッパーツール使い方 Git Hubの使い方 |
| サイトに動きをつけよう | Javascript基礎 Javascriptをかいてみる Javascriptの記述注意点 配列、条件分岐、繰り返し処理 |
| 実際にコーディングしてみよう | デザインカンプからコーディングする方法 地図の入れ方 ページ内リンクの方法 PC版「header」をコーディング |
| 実際にコーディングしてみよう | jQuery基礎 ハンバーガーメニューを実装してみよう スマホ版「header」をコーディングしよう |
| サイトに動きをつけよう | jQueryプラグイン「slick」 「Sass」について |
Webデザイナー育成コースではデザイン+プログラミングを網羅的に学習することができます。
デザイン面では「Photoshop」「Illustrator」「Figma」を使用してデザインの基礎や原則LP制作などの技術を習得します。
プログラミング面では、「HTML」「CSS」「JavaScript」などの基礎を理解して、実際にサイト制作を通して実践レベルのスキルを習得していきます。
受講料金
受講料金は非公開になっていて無料説明会で学習内容・サポート内容とともに詳しい説明を受けることができます。
無料説明会は、公式サイトから申し込みをすることができます。
デザスタのメリット

デザスタのメリット
- マンツーマン型のWebデザイナースクール
- 初心者から学習可能
- 完全オンラインで働きながらスキル習得可能
- 200本以上の動画が見放題
- 講師は全員現役のデザイナー・エンジニアで構成
- 24時間対応でいつでもチャットで無制限に質問可能
- 卒業時実績が5つできる
- カリキュラムは期間の制限なく閲覧できる
- キャリアサポート
- 無料説明会が充実
マンツーマン型Webデザイナースクール
デザスタは完全オンラインのマンツーマン型のWebデザイナースクールです。
現役のWebデザイナーの技術を直接学ぶことができ、4ヶ月間で未経験から実践レベルのスキルの習得ができます。
授業は3〜5名の少人数制で個別対応してもらうことができ、直接指導をしてもらうことでプロの技術や考え方を理解することができます。
プロのアドバイスを受けることで、他の人と差別化できるワンランク上のWebデザイナーとして、転職やキャリアアップで年収を上げることも目指せます。
初心者から学習可能
カリキュラムは未経験から学習が可能で、初心者にもわかりやすい内容になっています。
受講者の約8割は初心者から学習を始めていて、未経験でも安心して学習をすることができます。
完全オンラインで働きながらスキル習得
完全オンラインで働きながらでもスキル習得をすることができます。
受講生に合わせて好きな時間に授業を受けることができるスタイルなので、在職中や子育て中でも学習をすることができます。
200本以上の動画が見放題
デザインやコーディング以外にも、SEOなど200本以上の動画コンテンツが見放題です。
自分のペースで学習することができ、スキマ時間でも学習が可能です。
幅広いスキルを習得することで市場価値を上げることができ、希少なWebデザイナーを目指せます。
講師は現役デザイナー・エンジニア
デザスタの講師は全員現役のデザイナー・エンジニアです。
実際の現場で使用される技術や考え方を直接学ぶことができるので、即戦力で使えるスキルを習得することができます。
24時間チャットで無制限に質問可能
24時間対応でいつでもチャットで無制限に質問をすることができます。
学習を進める上での疑問点や質問などはいつでも24時間質問をすることができ、問題を解消しながら学習ができ挫折しにくい環境が整備されています。
卒業時実績が5つできる
課題で制作した作品は自分の実績として使用することができます。
卒業時には5つの実績を作りオリジナルポートフォリオとして使用することができ転職や副業・フリーランスの案件獲得時などに利用できます。
カリキュラムは期間制限なく閲覧できる
学習中に使用したカリキュラムは期間の制限なく継続して閲覧することができるので、自分のタイミングでじっくりと復習をすることができます。
キャリアサポート
- Web業界就職ガイダンス
- キャリアプロデューサー
転職+副業に対応したガイダンスを受けることができ、Web業界で人事採用を担当するスタッフのサポートを受けることができます。
受講者ひとりひとりにつきキャリアプロデューサーがついて、転職・副業などのキャリアサポートを受けることも可能です。
無料説明会が充実
無料説明会が充実していて「目標に必要なプラン」「詳しいサービス内容」「サポート体制」などの説明があります。
不明点を解消でき事前に自分に合うサービスなのか確認することができるので、安心して利用することができます。
無料説明会は、公式サイトから申し込みをすることができます。
デザスタのデメリット

デザスタのデメリット
- 受講料金が公開されていない
受講料金が公開されていない
デザスタでは受講料金が公開されておらず、無料説明会で学習内容やサポート内容とともに受講料金の説明があります。
サポート・カリキュラム・クオリティーなどを総合的に判断してもらうために無料説明会での受講料金の説明となっています。
\ 未経験から4ヶ月でWebデザイナーのスキルを習得 /
無料相談+キャリアサポート
デザスタのよくある質問

無料相談は本当に無料ですか?
無料相談は完全無料です。
未経験ですが大丈夫ですか?
未経験からでも利用できるカリキュラムになっているので、未経験からでも学習が可能です。
支払い方法は何がありますか?
クレジットカード(一括)・銀行振込・教育ローンが利用可能です。
仕事をしながらでも学習できますか?
多くの人が仕事をしながら学習をしています。
デザスタのサービスの流れ

STEP
個別説明会の申込み
公式サイトから60秒で簡単登録
STEP
個別説明会に参加
コース・学習内容の説明
未経験からの学習方法
キャリアプランに合う学習計画の相談
質問・回答など
STEP
申込み
STEP
オリエンテーション
受講メンバー・講師との顔合わせ
STEP
オンライン授業
完全オンライン
講義は録画され繰り返し視聴が可能
STEP
ポートフォリオ制作
オリジナルポートフォリオの制作
講師のサポート
STEP
卒業
デザスタの登録方法

STEP
「個別に話を聞いてみる」をタップ
STEP
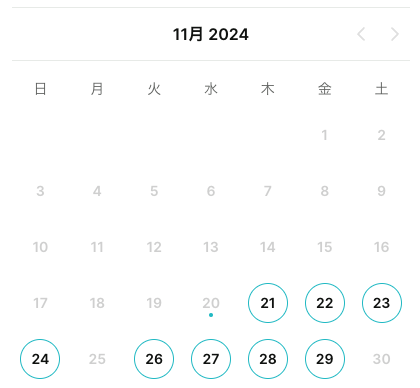
希望日程を選択

STEP
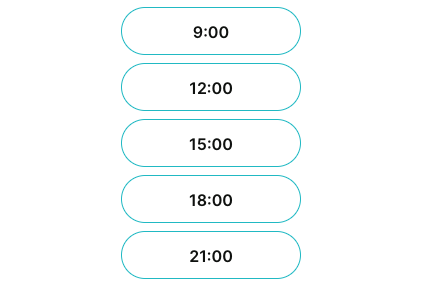
希望時間を選択

STEP
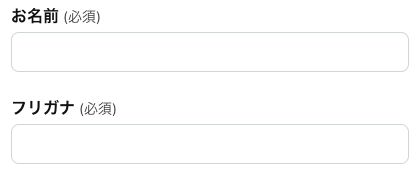
氏名・フリガナを登録

STEP
メールアドレス・電話番号を入力

STEP
確認事項に同意

確認事項二同意してチェックを入れて「予約を確認」をタップする。
デザスタの拠点

デザスタの拠点は東京都新宿区になります。
サービスはオンラインで利用することができ、全国どこからでも利用が可能です。

コメント